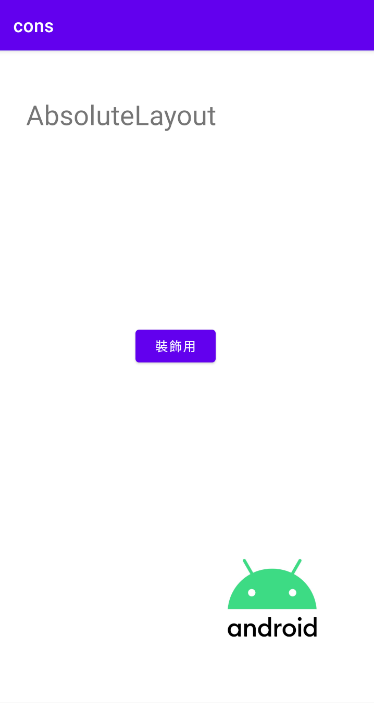
AbsoluteLayout(絕對佈局)
終於迎來了佈局的最後一篇,
佈局如同地理一樣,
也有絕對與相對之分,
所謂相對佈局我們於RelativeLayout中有介紹,
而本次的主角就是AbsoluteLayout,
又稱絕對佈局。
絕對佈局是以絕對座標來擺放各元件的位置,
但也由於是以座標的方式,
所以較難因應不同尺寸的手機,
所以現今較少使用。
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbsoluteLayout"
android:textSize="30dp"
android:layout_x="30dp"
android:layout_y="50dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="裝飾用"
android:layout_x="150dp"
android:layout_y="300dp"/>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/logo"
android:layout_x="200dp"
android:layout_y="500dp"/>
</AbsoluteLayout>

程式碼的部分好像也不需要太多的解釋,
僅僅是在每個原件底下添加x與y座標,
未設定的話為0顯示於左上方。
